La vitesse de son site web est l’un des critères les plus importants à prendre en compte lorsque l’on crée, que l’on met à jour et qu’on entretient un site internet.
Dans cet article, nous verrons quelques éléments d’optimisations que vous pouvez rapidement mettre en place au sein des pages et articles publiés sur votre site, ainsi que les bonnes pratiques à adopter pour améliorer la vitesse de son site web.
La patience est une vertu… mais pas lorsqu’il s’agit de la vitesse de chargement de son site web !
La vitesse ou le temps de chargement des pages de son site est important pour deux raisons principales :
- L’expérience de l’utilisateur.
- L’algorithme de Google.
L’expérience de l’utilisateur
La raison la plus importante pour un site Web à chargement rapide est l’expérience de l’utilisateur. Avec des débits Internet de plus en plus rapides, les utilisateurs ne s’attardent pas sur des sites Web dont les pages mettent du temps à charger. Le chargement des pages doit être rapide, voir instantané.
En effet, selon Google, 53% des visites de sites mobiles sont abandonnées si la page met plus de 3 secondes à se charger.
L’algorithme de Google
Même si les utilisateurs s’accommodent de la lenteur du chargement de votre site Web, Google a annoncé en 2010 que la vitesse du site sert d’indication dans son algorithme de classement.
De plus, lorsque votre site Web a un temps de réponse élevé pour les demandes adressées au site, cela limite considérablement le nombre d’URL que Google va explorer et indexer à partir de votre site Web. Perturber la capacité de navigation, c’est donc perturber la capacité d’indexation de Google. Et, de ce fait impacter votre classement sur les résultats Google.
Comment améliorer la vitesse de son site internet ?
Alors, tout d’abord, je vous vois venir pour certains…
« Il suffit d’entrer l’URL de son site sur GTMetrix, Pingdom ou Google PageSpeed et d’analyser le score de son site et les recommandations à mettre en place. »
OUI et… NON !
C’est la plus grosse erreur que font les concepteurs web débutant : en entrant que l’URL principal d’un site, ce ne sera que la page d’accueil qui sera analysée et non l’entièreté du site.
Alors, oui, ça vous donnera un bel aperçu des scripts superflus, des menus trop imposants et d’un thème trop long à charger. Sauf que votre première page ne ressemble pas au reste de votre site.
Dans la majeure partie des cas, si vous testez la page d’accueil d’un site, sa page de contact et un article, vous obtiendrez trois notes bien différentes.
C’est pourquoi, chez BTK Digital, lorsque nous auditionnons votre site internet, nous fournissons un rapport complet PageSpeed Bureau et Mobile pour toutes vos pages, sans exception.
Donc pour améliorer la vitesse globale d’un site internet en place, il faut optimiser chaque page qui le compose. Heureusement, beaucoup d’éléments sont communs à l’ensemble des pages (menus, scripts, etc…). C’est pourquoi on parle d’optimisation globale, puis d’optimisation page par page.
Bon, avant de poursuivre, il est utile de comprendre quelques définitions.
Définitions de la vitesse d’une page web
Lorsqu’une page web se charge, on distingue plusieurs étapes de chargement, dont les 3 plus importantes :
- Le temps de chargement du premier octet (Time to First Byte (TTFB)) : c’est le temps nécessaire au navigateur pour recevoir le premier octet d’information du serveur Web.
- Le temps de rendu initial (Start Render Time) : c’est le temps nécessaire pour que quelque chose apparaisse visuellement à l’écran pour le visiteur. Il s’agit du moment où l’on passe d’un écran vide à l’affichage d’un logo, d’un texte, d’un fond coloré, etc.
- Temps total de chargement de la page : c’est le temps nécessaire pour afficher l’intégralité du contenu d’une page Web.
Lors de l’analyse de la vitesse des pages, il est utile d’examiner ces scores ou ces temps de chargement séparément afin d’avoir une bonne vue d’ensemble.
Comment vérifier la vitesse de la page
L’un des outils d’analyse de vitesse de page les plus connus est PageSpeed Insights de Google. Cet outil est idéal pour se faire une idée du « score » de vitesse d’une page web. Cet outil donne deux résultats : un résultat « Bureau » et un résultat « Mobile ».
Il n’est pas courant d’obtenir une note parfaite de 100/100. En fait, même certains sites Web de Google n’obtiennent pas un score de 100/100. Et, très souvent, le score Mobile est en-deça de 50/100, notamment, car PageSpeed se base sur une vitesse de connexion 3G pour effectuer son test de vitesse Mobile.
Voici quelques points importants à prendre en compte lors de l’utilisation de l’outil PageSpeed Insights :
- Il ne mesure que la page d’accueil (ou la page du lien saisit dans l’outil), et non l’ensemble du site Web.
- Il ne mesure pas le temps de chargement réel de la page ou le temps de rendu initial, mais évalue plutôt le site sur la base des meilleures pratiques
- Souvent, il est inévitable de suivre les recommandations pour améliorer le score sans affecter gravement la fonctionnalité du site Web. Certains éléments doivent simplement être présents, tandis que d’autres peuvent être supprimés ou optimisés.
- Il faut de l’expérience en développement Web pour lire les résultats et comprendre ce qui peut et ne peut pas être amélioré de manière réaliste.
En fin de compte, l’outil Google PageSpeed Insights ne mesure pas la vitesse au sens propre du terme. Il sert plutôt de guide pour donner des idées sur les éléments détectés qui jouent un rôle dans la vitesse de la page du site. Cela vous aide à déterminer si ces éléments peuvent être améliorés ou s’ils doivent être obligatoirement présents pour que le site fonctionne.
Exemple : un script de gestion de confidentialité et des cookies ajoute une durée supplémentaire au chargement d’une page. Pourtant, pour être en règle vis-à-vis de la RGPD, ce script est obligatoire. Il pourra être optimisé pour gagner quelques millisecondes, mais ne pourra pas être retiré.
Exemple 2 : si vous possédez un système Recaptcha de Google pour protéger vos formulaires, ce dernier consommera des ressources sur votre serveur web et donc du temps sur le chargement de la page. Ce dernier peut être remplacé par d’autres systèmes. Une autre solution consiste à externaliser les formulaires pour ne pas impacter votre site.
Alors, comment vérifier la vraie vitesse de chargement des pages web d’un site ?
Il existe plusieurs outils utiles en ligne pour voir la répartition du temps de chargement de la page, du temps jusqu’au premier octet et du temps du rendu initial.
Voici quelques-uns de ces outils : GTMetrix, WebPagetest et Pingdom.
Ces trois outils vous donnerons de nombreuses recommandations sur l’optimisation de vos pages.
Si vous n’avez pas de connaissances techniques pour lire les résultats, nous vous recommandons de demander à votre développeur web de vérifier la vitesse de vos pages et d’indiquer les mesures spécifiques qui peuvent être prises pour améliorer la vitesse en cas de problème.
Une fois les causes identifiées, vous pouvez commencer à optimiser la vitesse de vos pages.
BTK Digital travaille également avec les outils de développement intégrés à Google Chrome, qui permettent d’avoir un véritable aperçu « visiteur » et d’analyser les données localement sur le navigateur web.
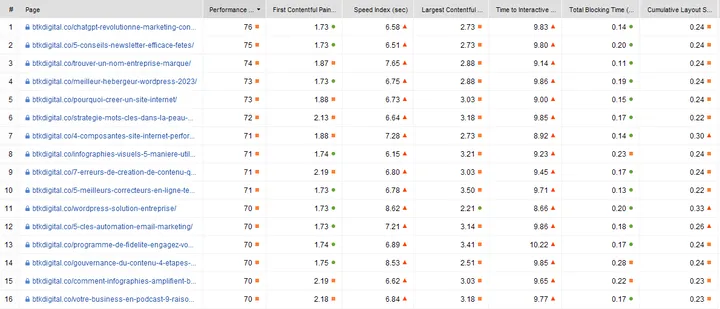
Nous avons également un outil interne nous permettant de générer des rapports de vitesse sur toutes les pages d’un site, et ainsi « classer » les pages par performance. En mettant les performances techniques vis-à-vis des performances de visites (résultats Analytics), nous arrivons à déterminer un plan d’action en priorisant les pages où l’optimisation aura le plus d’impact sur votre site. Cela permet à nos clients de contrôler au mieux leurs coûts pour un résultat à la hauteur de leurs attentes.

5 manières d’améliorer la vitesse de vos pages
1. Optimiser les images
Généralement, le principal responsable de la lenteur de chargement d’une page web, c’est ses images.
Afin d’être optimisées au mieux, les images utilisées dans vos pages doivent être :
- Mises aux dimensions du conteneur web qui les accueilleront,
- Compressées de sorte que leur poids soit très faible, sans pour autant avoir une trop grosse perte de qualité pour le visiteur,
- Au format recommandé par les bonnes pratiques W3C (World Wide Web Consortium) et les bonnes pratiques Google : SVG, WEBP, etc.
- Muni de balises textes alternatives (ça ne changera rien à la vitesse, mais tant qu’à faire, autant améliorer directement le SEO avec les balises ALT).
Une page web doit, de préférence, avoir un poids inférieur à 2,5 Mo. Ce poids comprend les images, les scripts, les polices et le code (HTML et CSS).
Donc pour vos images, veillez à être sous la barre des 1000 Ko (1 Mo) pour la totalité des images présentes sur la page. C’est la limite maximale que l’on se donne chez BTK Digital.
Nos pratiques sont :
- De ne pas dépasser les 250-300 Ko pour les images en plein écran,
- De rester sous la barre des 150 Ko pour les illustrations d’articles,
- D’avoir un maximum de design web codé dans les feuilles de styles CSS.
Après il arrive qu’il y ait certaines exceptions, notamment lorsque l’on conçoit des sites pour l’immobilier ou les cabinets d’architectes. Restez pertinents dans vos optimisations.

Conseils techniques : Utilisez l’option « Enregistrer pour le web » dans Photoshop. Utilisez les fichiers JPG pour les photographies et les fichiers PNG pour les images comportant de grands blocs de couleurs unies, des graphiques et des infographies. Vous pouvez réduire la qualité et la résolution dans l’outil d’exportation. Depuis mars 2023, le format WebP est également géré nativement dans la dernière version de Photoshop. Vous pouvez utiliser WebP pour toutes vos images.
Pour les anciennes versions de Photoshop, il existe le plug-in WebPShop qui permet l’export en WebP. Voir sur le site d’Adobe.
Si vous ne possédez pas Photoshop, vous pouvez utiliser Caesium Image Compressor qui permet de redimensionner, compresser et enregistrer plusieurs images en WebP en un clic. Ce logiciel est léger et très utile. Ce qui est une très bonne alternative à Photoshop.

Remarque : Certains sites Web ont une compression d’image intégrée, d’autres non. En cas de doute, demandez à votre développeur Web de vérifier et/ou de vous aider à compresser les images avant de les télécharger sur le site Web.
Sur WordPress
Certains plug-ins WordPress vous proposent de dimensionner et de compresser correctement vos images en WebP.
Nous vous recommandons Imagify qui propose des forfaits d’optimisations pour traiter toutes vos images par lot ou à la publication de nouveau contenu.
![]()
Cependant, si votre hébergement web possède un serveur web avec une intégration LiteSpeed Pro, vous disposez déjà d’un outil pour optimiser vos images en WebP. Demandez à votre développeur Web pour plus d’informations.
2. Minimiser les requêtes HTTP et les scripts JS
Une grande partie du temps de chargement de la page est consacrée au téléchargement des différents éléments de la page, par exemple : feuilles de style, scripts, images, etc. Plus il y a d’éléments sur la page sur le site, plus le temps de chargement de la page est long. Éliminez les requêtes HTTP et les scripts JS inutiles en réduisant le nombre d’éléments sur la page. Utilisez le CSS au lieu d’images, en combinant des feuilles de style et en réduisant les scripts dans l’en-tête.
Sur WordPress des plug-ins comme WP Rocket ou LiteSpeed Cache (pour les serveurs LiteSpeed) permettent la minification de vos scripts, de vos fichiers HTML et CSS.
Remarque : Il est préférable de laisser ce point à votre développeur Web. Comme mentionné précédemment, il est souvent impossible de supprimer certains éléments, ou d’améliorer la vitesse de la page via cette méthode en raison de l’âge du site Web.
3. Activer la mise en cache
Lorsque vous visitez un site Web, ce dernier va être « interrogé » par votre navigateur. C’est ainsi que démarre l’échange entre votre navigateur web et le serveur web auquel vous vous connectez.
- Votre navigateur demande au serveur d’afficher la page des articles en mentionnant son type (navigateur Chrome, Firefox, Safari…), sa résolution d’écran, etc.,
- Le serveur démarre les scripts selon les données de votre navigateur,
- Le serveur charge le module « article » avec les derniers articles publiés,
- Le serveur « vous sert » la page avec les derniers articles publiés, votre navigateur vous l’affiche.
Dans cet exemple, ces 4 étapes prennent du temps. Tant qu’il n’y a pas de nouveaux articles, pour chaque visiteur, l’échange sera exactement le même. Donc c’est la même perte de temps pour chaque visiteur.
C’est là que le cache intervient. Dans notre cas, tant que la liste des articles n’a pas été mis à jour, il n’y a pas besoin de reconstruire la liste d’articles. Il n’y a pas besoin non plus de recharger tous les scripts correspondants à cette fonction. Il n’y a pas besoin non plus de reconstruire la mise en page.
C’est tout l’objectif d’un système de cache : Minimiser le nombre de requêtes au serveur en rassemblant les requêtes identiques vers la même réponse.

Maintenant, pour un site internet, il existe principalement deux types de mise en cache : la mise en cache FrontEnd et la mise en cache Serveur.
La mise en cache FrontEnd
La mise en cache FrontEnd, c’est lorsque vous installez des applications web sur votre site qui vont gérer cette mise en cache.
Par exemple, sur un site WordPress, on pourra utiliser des plug-ins comme WP Super Cache, W3 Total Cache ou encore WP Rocket. Ce n’est pas les extensions de cache qui manquent sur WordPress.
L’avantage de ces plug-ins, c’est qu’ils vous facilitent la mise en cache de vos pages et vous propose même l’optimisation de vos scripts, la minification HTML et CSS, etc. Un bon point donc.
L’inconvénient, c’est que la mise en cache en elle-même consomme des ressources sur votre site. Car la mise en cache s’effectue sur votre site via des scripts supplémentaires. Et comme on le sait, l’ajout de gros plug-ins à tendance à alourdir votre site Internet.
La mise en cache Serveur
La mise en cache Serveur, c’est la mise en cache directement configurée sur votre serveur web. La mise en cache impacte très peu les performances de votre site et s’effectue « en arrière-plan ». BTK Digital travaille principalement avec des serveurs LiteSpeed Pro et le plug-in de contrôle LiteSpeed Cache. L’avantage de ce plug-in, c’est qu’il sert juste d’interface pour configurer le serveur en lui-même. Il n’impacte pas WordPress négativement.

4. Utiliser un CDN
Un réseau de diffusion de contenu (CDN : Content Delivery Network) est un moyen d’améliorer le temps de réponse du serveur pour les sites Web. Il utilise un réseau de serveurs répartis sur plusieurs sites géographiques afin de diffuser le contenu plus efficacement possible quelle que soit la localisation du visiteur.
Demandez à votre hébergeur ou à votre développeur Web de vous recommander un fournisseur de CDN. Certains hébergeurs possèdent leurs propres réseaux, tandis que d’autres passent par des réseaux partenaires. L’un des réseaux les plus populaires et performants est CloudFlare.
Un CDN peut également vous proposer une mise en cache de vos pages. Il s’agit donc d’une mise en cache de type Serveur et externalisée. C’est très utilisé sur les sites à très haut trafic (Amazon, Google, Le Bon Coin, etc.).
5. Améliorer le temps de réponse du serveur
Le temps de réponse du serveur mesure le temps que prend le chargement du code HTML nécessaire au rendu de la page à partir de votre serveur, en soustrayant la latence du réseau entre Google et votre serveur.
Google recommande de réduire le temps de réponse de votre serveur à moins de 200 ms. Si vous dépassez ce temps de réponse, nous vous recommandons de consulter votre hébergeur pour l’améliorer. Ici, vous n’avez pas la main, mais vous pouvez remonter le problème à votre hébergeur qui vous proposera une optimisation technique ou un passage sur un forfait supérieur.
La performance de votre site, un équilibre à trouver
En fin de compte, de nombreux autres facteurs entrent en ligne de compte dans l’équation de la vitesse d’un site internet. Chaque site Web est traité au cas par cas, en fonction du type de site, de son âge, de sa taille, etc.
Une plateforme de formation, un site e-commerce, un site gouvernemental ou un site vitrine sont à traiter différemment. Il faut sans cesse trouver un bon équilibre entre les 4 composantes d’un site internet performant : l’expérience utilisateur, la performance (vitesse et chargement des pages), la sécurité et le SEO (optimisation de l’indexation pour les moteurs de recherches).
Pour vraiment comprendre et améliorer la vitesse des pages, il est essentiel de consacrer un temps raisonnable et des ressources qualifiées au dépannage et à l’élaboration d’une solution réalisable.
Votre site Web met-il plus de quelques secondes à se charger visuellement ? Si c’est le cas, il vaut la peine d’explorer l’optimisation de vos pages.
BTK Digital vous propose un audit ainsi qu’un plan d’action complet pour optimiser vos performances web et ainsi vous aider à atteindre vos objectifs.
N’hésitez pas à demander un audit.


0 commentaires